こんにちは!Beard-Bearです!
みなさんTheSandBox(サンドボックス)というゲームを知っていますよね?
Metaverse(メタバース)上にVoxelArt(ボクセルアート)でオリジナルのゲームやキャラクター・アイテムやサービスまで自作してプレイできる、いま最も注目を集めるボクセルNFTゲームです。
しかし!TheSandBoxはやっているけど肝心のボクセルアートの作り方がわからない…
なんて、ボクセルクリエイターとして最初の一歩が踏み出せずにいる方も多いのではないでしょうか?
せっかくいろいろ作れるTheSandBoxなのにもったいない!
実は「ある方法」を使えば、TheSandBoxの自作アバターは初心者でも超簡単に作れちゃうんです!
僕自身も同じ方法でスタートして、今ではボクセルアートにどっぷりハマっていますw
ということで今回から第3回にわたって
VoxEditのテンプレートを使ったTheSandbox自作アバターの作り方
を解説していきます!
初めにざっくりネタバレすると
✓VoxEditを導入して ✓テンプレートを編集して ✓アップロードする
要はやることは3つだけです。カンタンそうでしょう?
ほとんどマウス操作なので、子どもといっしょに作業してもOK!

第1回目は「VoxEditの導入とテンプレートモードの使い方」を解説していきます♪
さぁ、ボクセルアート未経験のあなたも今日から自作アバターデビュー!
はりきっていきましょう!
TheSandbox公式ボクセル制作ツール「VoxEdit」の導入(インストール)方法を解説!(Win / Mac 共通)
TheSandBoxのアバターやアイテムを制作するにはVoxEdit(ボックスエディット)という公式ソフトが必要です。
VoxEditは誰でも無料でダウンロードできます!
インストール後すぐにボクセルアバター制作を開始できるスグレモノです。
それでは早速始めていきましょう!
① TheSandBoxのトップページを開く
https://www.sandbox.game/jp/ にアクセスします。デフォルト言語は英語となっています。
ホーム画面上部のボタンで日本語に切り替えられます。(色が薄くてちょっとわかりにくい…)
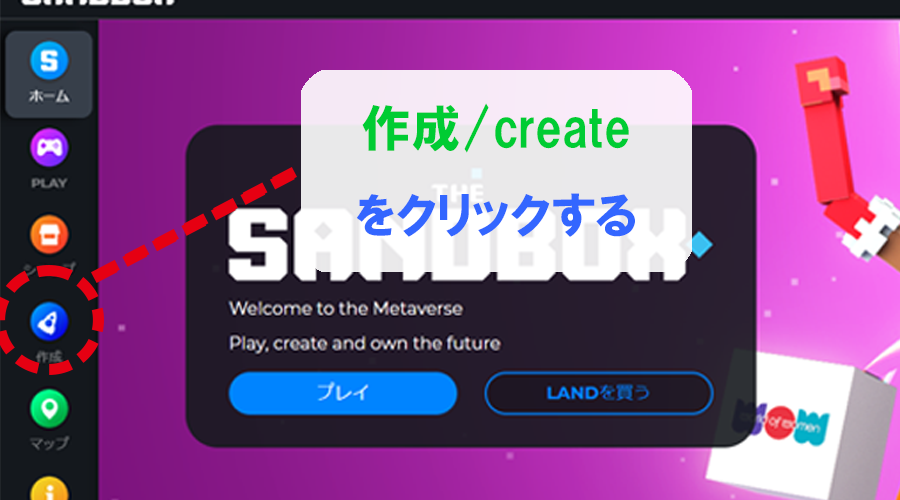
いちばん左側の列にある【作成/CREATE】ボタンをクリックします。青いロケットのマークが目印です!

VoxEditダウンロード説明1
②VoxEditをダウンロードする
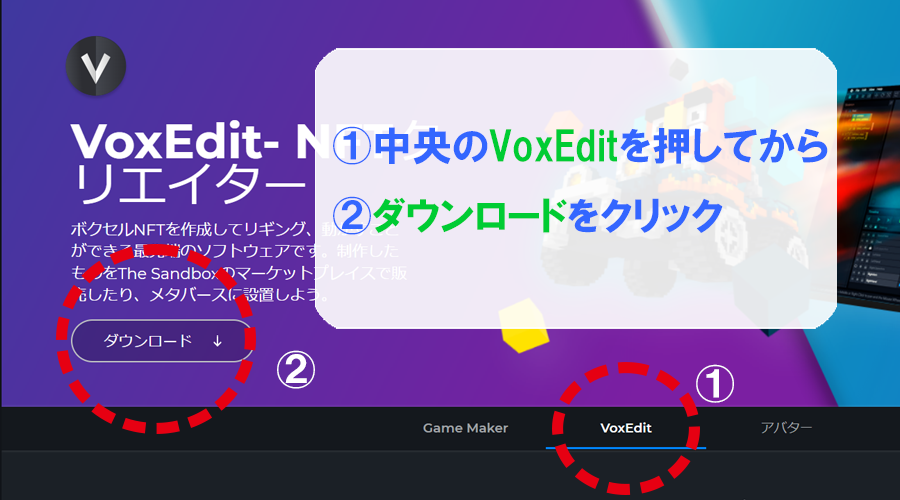
画面真ん中の【VoxEdit】を選択します。ヘッダー左側またはチュートリアルの下の【VoxEditをダウンロード】をクリック。

VoxEditダウンロード説明2
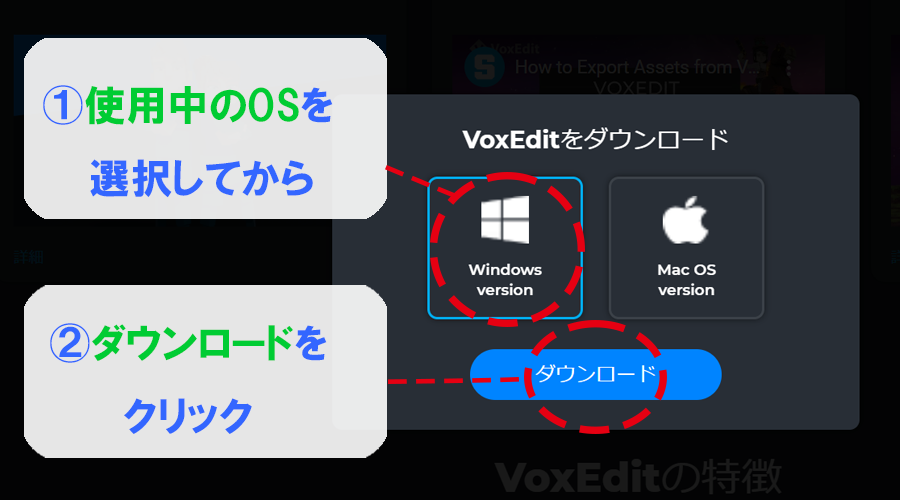
するとWindowsかMacかを訊かれるので、いま使っているOSに該当する方を選んでください。
選択した後【ダウンロード】を押すとすぐにzipファイルがダウンロードされます。

VoxEditダウンロード説明3
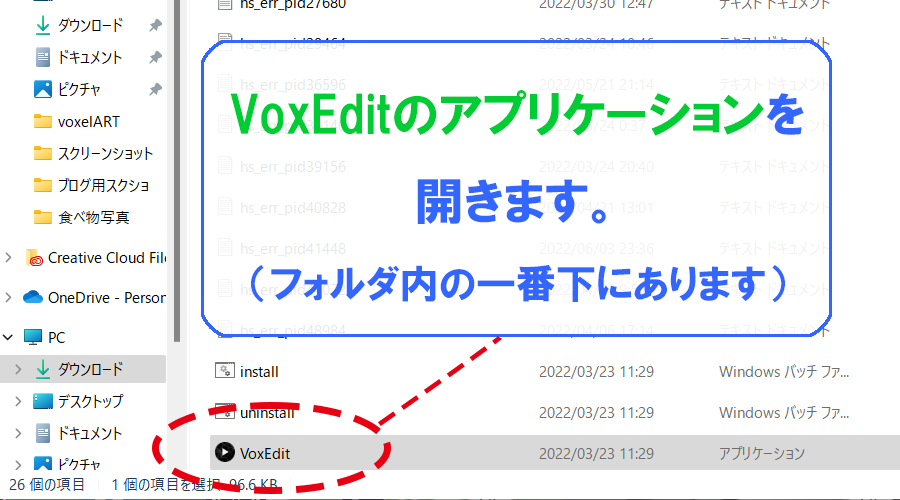
DLしたzipファイルを解凍します。フォルダ内にVoxEditのアプリケーションが入っているので起動しましょう。

VoxEditダウンロード説明4
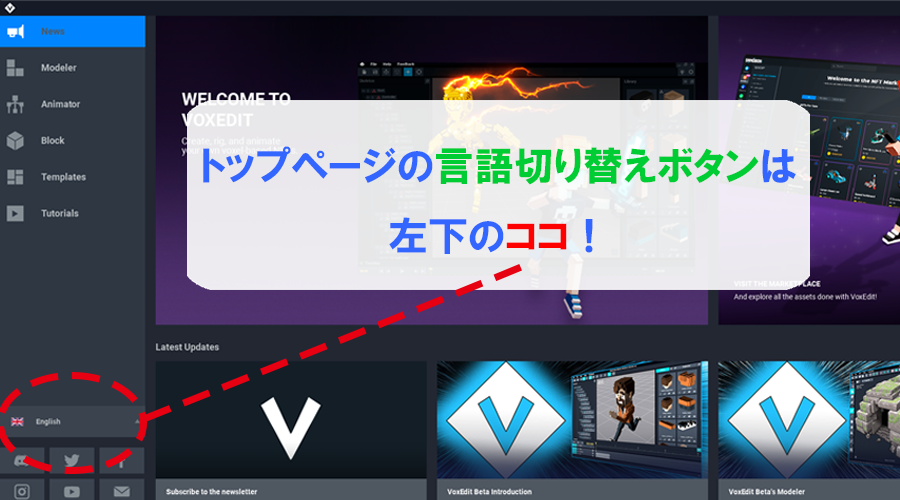
VoxEditのデフォルト言語も英語です。日本語にも完全対応しているので変更しておきましょう。
ホーム画面が開いたら右下の言語ボタンを選択して…

VoxEditダウンロード説明5
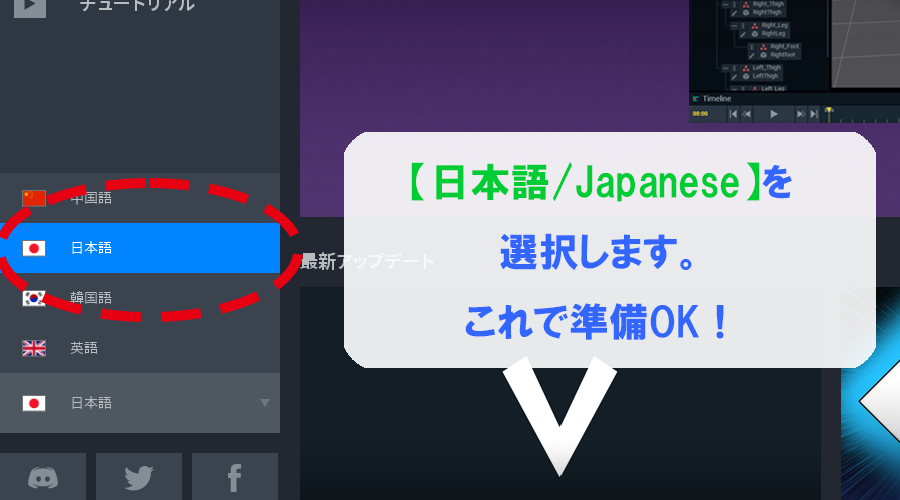
【Japanese / 日本語】を選択すればOK。

VoxEditダウンロード説明6
無事にVoxEditを使う準備が整いました!
TheSandBoxのトップページの構造が少し分かりにくいですが、導入自体は比較的カンタンにできたかと思います。
次はVoxEditテンプレートモードの立ち上げ方を説明していきます。
初心者の強い味方!VoxEditテンプレートモードの開き方
テンプレートモードとは?
なんとVoxEditには無料で使用できるボクセルテンプレートファイルが最初からインストールされています!
テンプレートファイルはすべてTheSandbox公式アニメーションチームによって作成されたものです。
歩行や戦闘などTheSandBoxゲーム内で必要なアクションが完全に動作するように設計されており、アニメーション・モデリング共に非常に完成度の高いモデルとなっています!
しかも有難いことに、テンプレートはすべて改変・保存可能となっています。
つまり、テンプレートをベースにすれば初心者でも手軽にカッコいい自作アバター作りができるんです♪

VoxEditテンプレートモードの開き方
ホーム画面の左下【テンプレート】をクリックします。テンプレートファイル一覧が表示されます。

VoxEditテンプレートモード画像1
色々な種類がありますが、アバターに使う場合は名前に「人間」「ヒューマノイド」と付いているものを選べばOKです!
使用するテンプレートをクリック。するとリグ、アニメーション、モデル、サムネイルを一括保存するプロジェクトフォルダが生成されます。

VoxEditテンプレートモード画像2
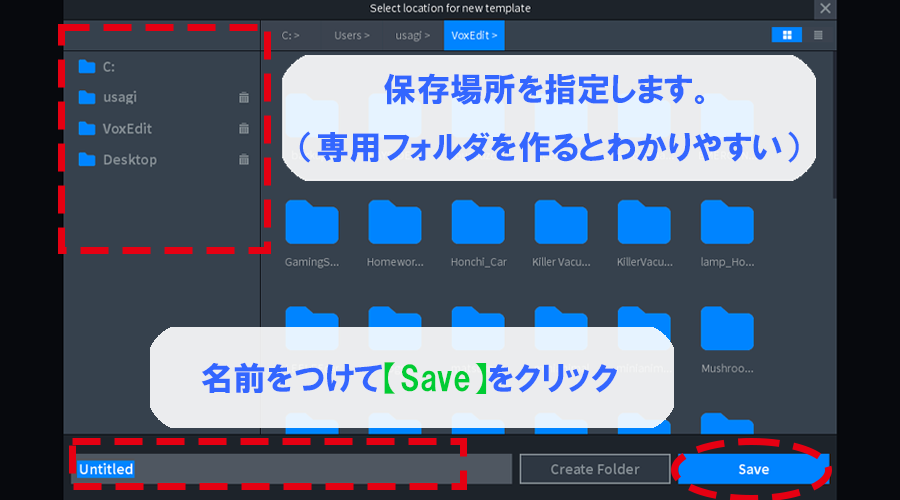
アバター作りに必要なデータを纏めておくファイルを生成します。
分かりやすい保存場所を指定し、フォルダ名を付けて【Save】を押します。
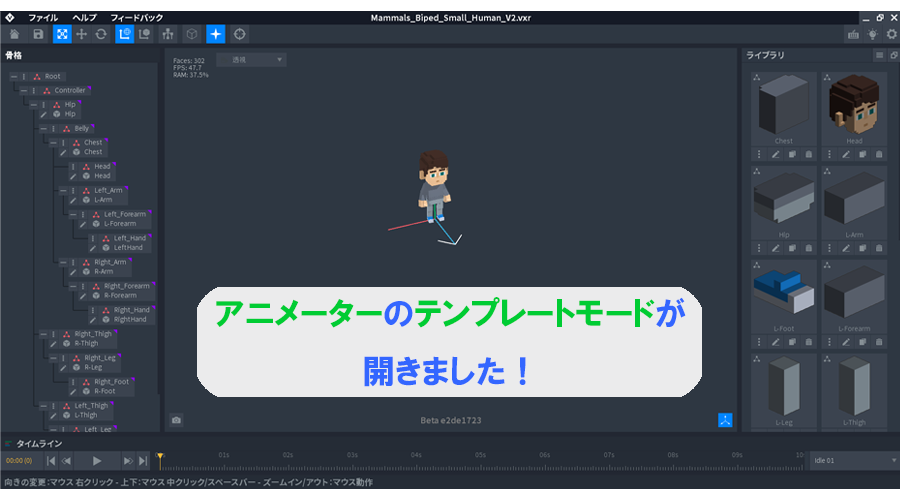
アニメーターのテンプレートモード画面が開きます。

VoxEditテンプレートモード画像3
無事にテンプレートをアニメーター(編集画面)で開くことができました。
次はいよいよテンプレートモードの画面を見ながら解説していきます!
まずはこれだけ分かればOK!VoxEditテンプレートモード画面と操作方法を解説!
「いま必要な部分だけ」をピックアップして解説します。
VoxEditは初心者から上級者まで幅広く対応するボクセル制作ツールです。
そのため全部の機能を解説すると情報量が膨大になってしまい、理解するのも一苦労…

そこで今回は、テンプレートモードで「初心者が今使う部分」だけを限定して解説していきたいと思います!
【メモ:テンプレートモードと通常のアニメーターモードの違い】
今回のようにテンプレートからファイルを生成した場合、アニメーションのタイムラインやリグ(※モデルに動きを付けるための設定)の編集にロックが掛かります。
タイムラインやリグの設定をむやみに編集するとアニメーションが崩れて正常な動作が失われてしまいます。
(実際に初心者のうちにアニメーションをイチからシッカリ動くように設定するのはかなり難しいです。)
まずは初心者が触っても問題ない範囲でVoxEditの機能に慣れ親しんでもらうために、テンプレートモードではあえて機能をオフにしているようです。

VoxEditテンプレートモード ワークスペース

VoxEditワークスペース全体説明画面1
画面中央のワークスペースには読み込んだボクセルモデルが表示されています。
ボクセルモデルの足元の線はそれぞれ
赤:X軸 緑:Y軸 青:Z軸 を示しています。
Z軸の前端は矢印になっており、ボクセルモデルの正面がどちらを向いているかが分かるようになっています。
ワークスペースの基本操作はマウスだけでOK!少しクセありの操作感に慣れよう。
ワークスペース内でのマウスの基本操作をまとめました。
右クリック&ドラッグ | クリックした点を中心にしてカメラの回転 |
ホイール前後 | ズームイン/ズームアウト |
左クリック | ノードの選択(テンプレートモードでは使いません) |
操作方法自体はきわめてシンプルで直感的です。
しかし、私自身が初めてVoxEditを使った際にはクセのある操作感に少々戸惑いました。
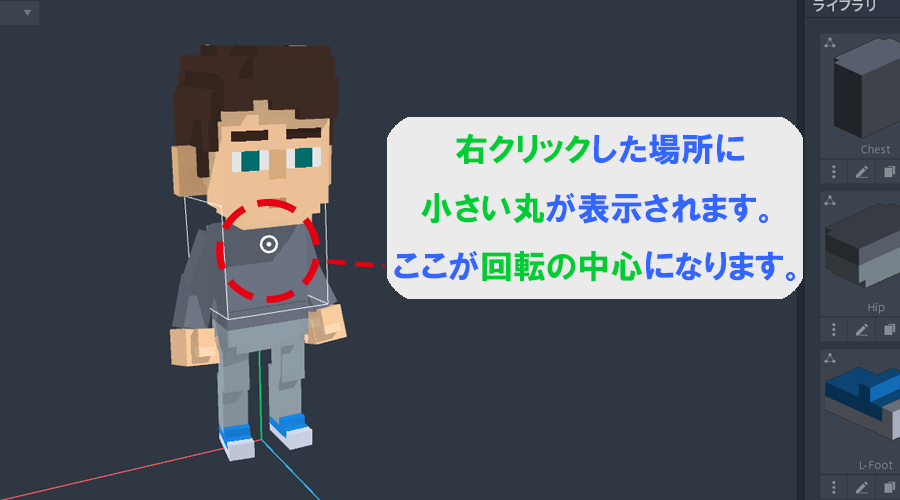
VoxEditのワークスペースでは、右クリックをするとポインタの先に小さな丸が表示されます。

VoxEditワークスペース説明画像1
小さな丸がカメラ回転の中心点となるのですが、初めのうちは狙ったイメージ通りに回転させるのに手こずることがあります。

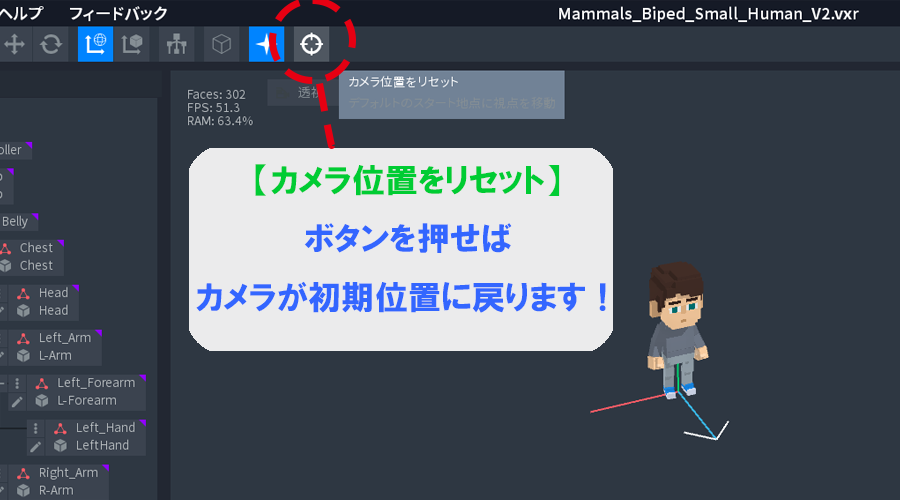
カメラがあらぬ方向を向いてしまった場合は、画面上部の丸いターゲットマークのボタンを押しましょう。カメラが初期位置にリセットされます!

VoxEditワークスペース説明画像2
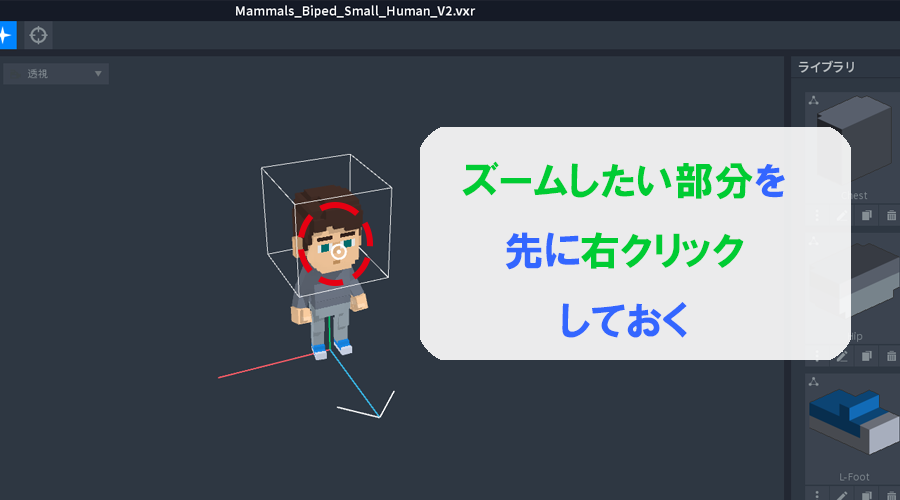
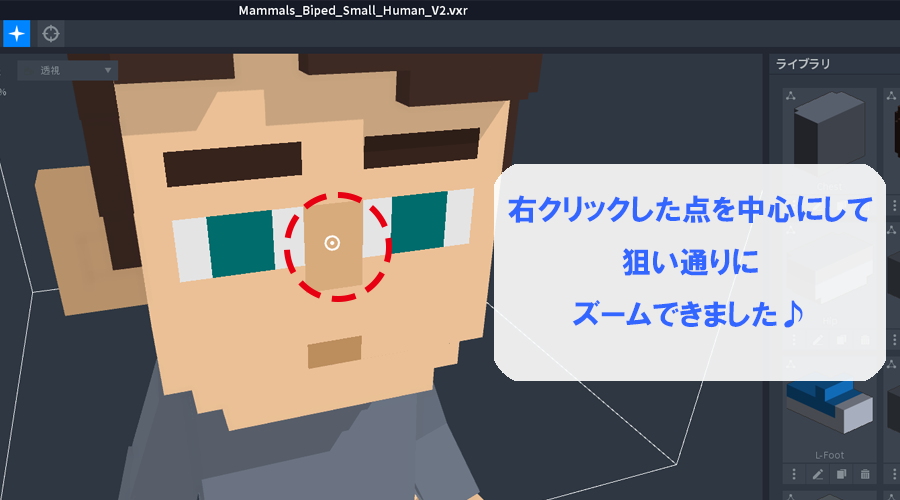
またズームイン/アウトは「最後に右クリックした位置」が中心点となります。
たとえば顔をアップにしたい場合、マウスのホイールを操作する前にあらかじめ顔の中心部を右クリックします。
すると狙い通りのズームをすることができます。

VoxEditワークスペース説明画像4

VoxEditワークスペース説明画像5
スムーズな操作にはある程度の慣れが必要です。何度も操作して感覚を掴みましょう♪
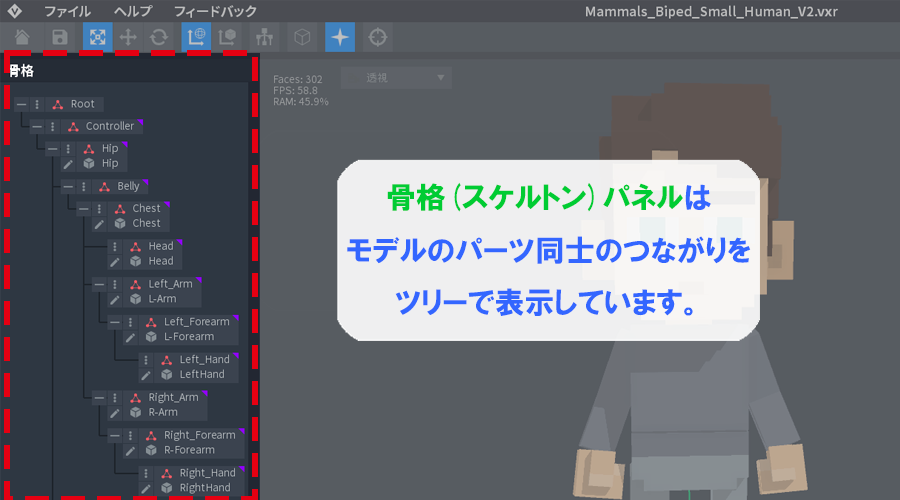
骨格(スケルトン)パネル
画面左側の骨格(スケルトン)パネルは、リグの構成をツリー形式で表示しています。

VoxEditスケルトンパネル説明画像1
スケルトンパネルを言い換えると、モデル全体を構成する部品のひとつひとつがどの部分に繋がっているかを視覚的にあらわした表ということになります。
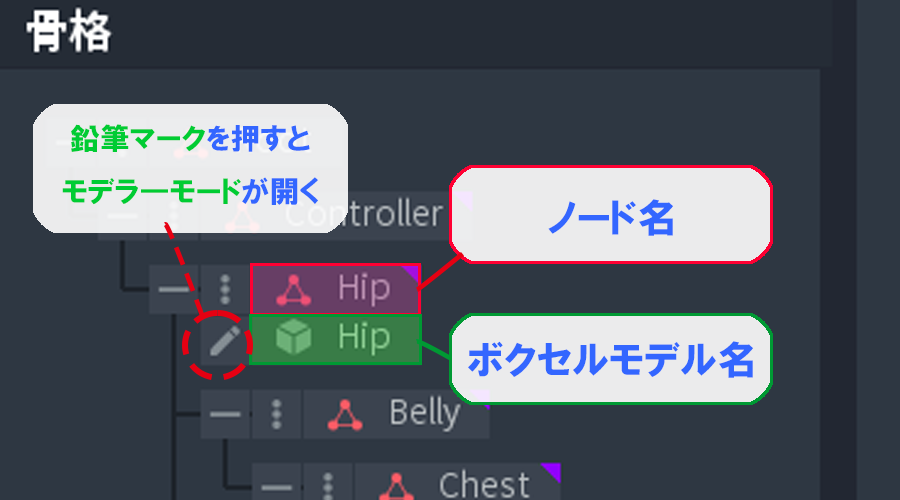
ツリーをもう少し細かく見ていきましょう。

VoxEditスケルトンパネル説明画像2
赤い三角形マークはノードと言います。
ざっくり言えば腕とか脚とか部位の名前だと思ってください。
立方体マークの横には各ノードに割り当てられているボクセルモデル名が表示されています。
ボクセルモデル名の横にある鉛筆マークを押すと、モデラ―(ボクセルモデル編集)モードに移行します。
モデラ―の詳しい使い方については次回の「制作編」で詳しく解説します。
テンプレートモードの場合、基本的にスケルトンパネルを使ってリグの構成を変えることはありません。
厳密にいえば割り当てられたボクセルモデルを別のものに入れ替える機能などはあるのですが、今回は使わないので省略します。
ひとまず骨格パネルが何を表示しているのかだけざっくり理解できればOKです!
リグって何?
リグとは、キャラクターに設定した骨格や動き、角度などを直感的に操作できるようにするための仕組みやインタフェースのことを指します。

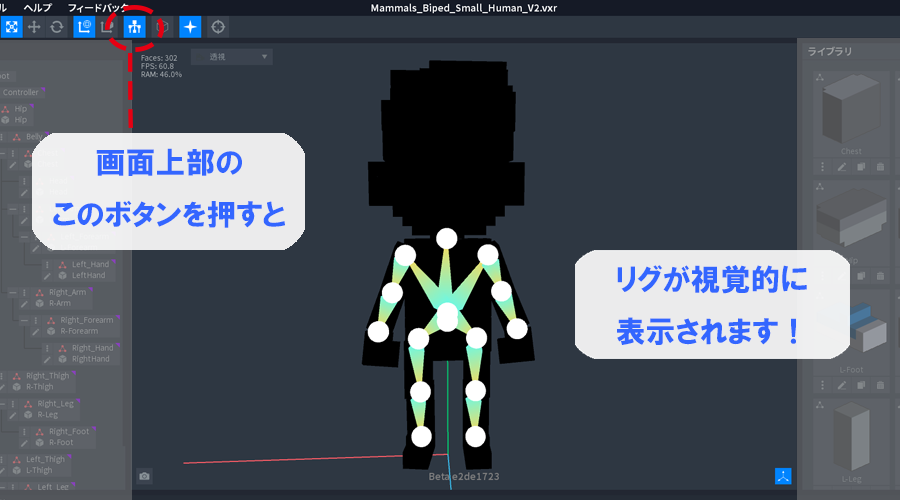
リグ説明画像1

VoxEditでは画面上部のボタンを押すと中央のワークスペースにリグを視覚的に表示できます。
しかし、正直なところ初心者のうちはあまり使う機会はないです。
いまは「こんなものもあるんだ」と頭の片隅に入れておいてください!
ライブラリパネル
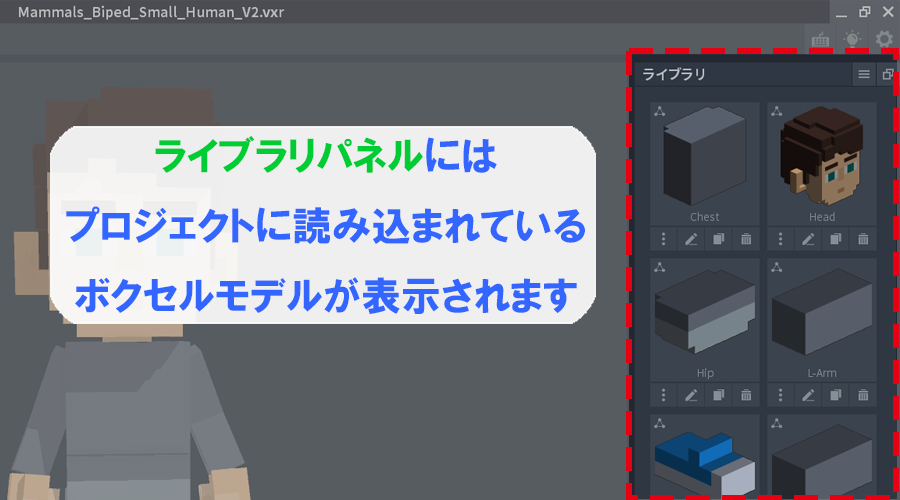
画面右側のライブラリパネルにはボクセルモデルのサムネイルが一覧表示されています。

VoxEditライブラリパネル説明画像1
ライブラリパネルには、いま開いているプロジェクトに使われているボクセルモデルが表示されています。
サムネイルの下のアイコンをクリックすると、ボクセルモデルに対する操作を呼び出せます。

VoxEditライブラリパネル説明画像2
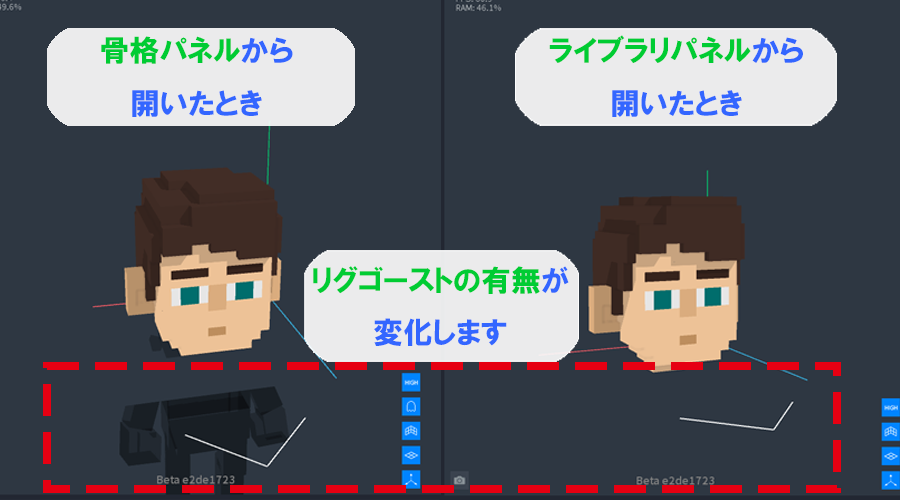
鉛筆マークを押すと骨格パネルと同様モデラー画面に移行します。
ただしライブラリパネルからモデラ―を呼び出した場合は、リグゴースト(選択パーツ以外の部分)の半透明表示が省略されます。

VoxEditライブラリパネル説明画像3

テンプレート内蔵のボクセルパーツを直接編集するため今回は使いませんが、
VoxEdit内のモデラ―やMagicaVoxelという互換ボクセルモデリングソフトで制作したパーツをこのライブラリパネル内にインポートすることもできます。
アニメーションタイムラインパネル
テンプレートモードのアニメーションタイムラインパネルではアニメーションの再生/停止および切り替えのみ可能です。

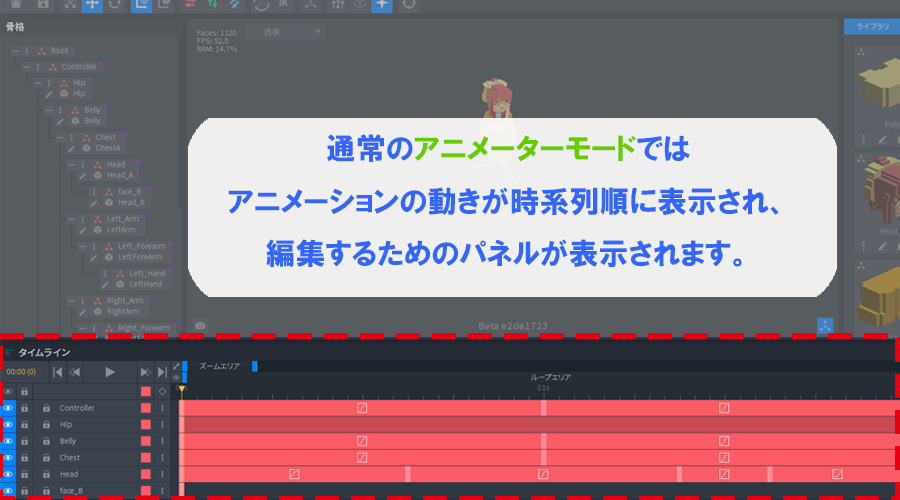
VoxEditアニメーションタイムライン画像1
通常のアニメーターモードではアニメーションの動きが時系列順に表示され、編集するためのパネルが表示されます。
今回はテンプレートモードなのでアニメーションの編集機能はロックされています。
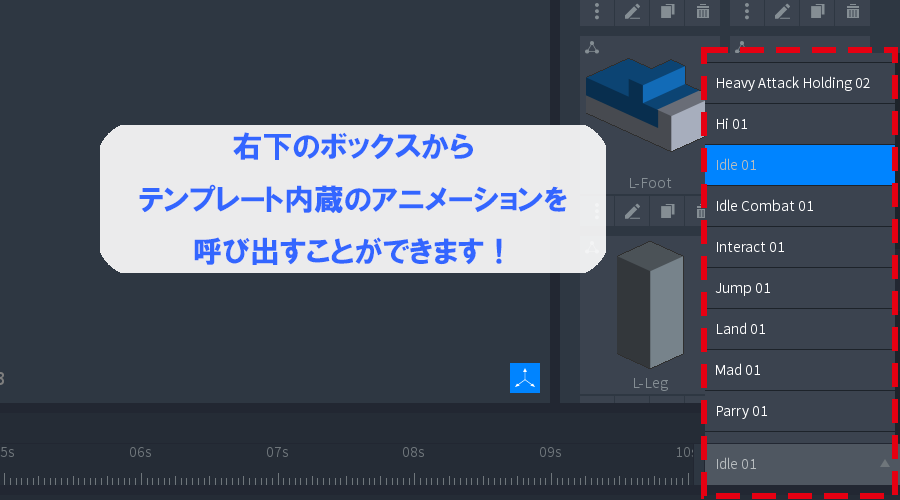
テンプレートモードではあらかじめ豊富なパターンのアニメーションが用意されています。

VoxEditアニメーションタイムライン画像2
アニメーションの切り替えは画面右下のボックスから行います。
制作したボクセルモデルにさまざまな動きをさせて動作確認をすることが可能です。
自分の作品を動かしてみると命が吹き込まれたみたいで感動しますよ!
たくさん動かして、いろいろ試して遊んでみましょう♪
VoxEditの導入と使い方 まとめ
本記事では
✓TheSandBoxのボクセルモデル制作に必須なVoxEditの導入
✓アニメーションテンプレートモードの使い方
について紹介しました!
最後に今回の総まとめです!
VoxEditの導入(インストール)方法
- 【作成】→【VoxEdit】→【ダウンロード】と進む
- zipダウンロード完了後、解凍してVoxEditアプリケーションを起動
- VoxEditホーム画面が開いたら、左下の言語ボタンで【Japanese / 日本語】を選択
VoxEditアニメーターテンプレートモードの開き方
- VoxEditホーム画面の左下【テンプレート】をクリックし、テンプレート一覧を表示する。
- 使用するテンプレートをクリックする。リグ、アニメーション、モデル、サムネイルを一括保存するプロジェクトフォルダ生成画面が立ち上がる。
- 保存場所を指定し、フォルダ名を付けて【Save】を押す。
- アニメーターテンプレートモード画面が立ち上がる
VoxEditテンプレートモード画面の説明と基本の操作方法

VoxEditワークスペース全体説明画面1
中央部ワークスペース内 マウスの基本操作
右クリック&ドラッグ | クリックした点を中心にしてカメラの回転 |
ホイール前後 | ズームイン/ズームアウト |
左クリック | ノードの選択(テンプレートモードでは使いません) |
【超かんたん初心者向け】テンプレートを使ったTheSandbox自作アバターの作り方!①VoxEditの導入とテンプレートモードの使い方
最後まで読んでいただきありがとうございました!
今回の記事は、「TheSandBox」および「VoxEdit」に初めて触れる超ビギナーの方が使う部分のみをピックアップしてご紹介してきました。
「VoxEdit」はボクセルモデル制作に関するありとあらゆる機能を網羅しています。
逆にその高機能さが初心者にとって難しそうに映ってしまうのかもしれません。

しかし、今回紹介したようにテンプレートを活用する方法もあるのです。
情報量を絞れば初めてでも楽しくボクセルアートの世界にトライできる。
そう思い今回の記事を書かせていただきました!
もちろん今回の方法はボクセルアート制作の「入口」に過ぎません。
しかし、いちばん難しい「はじめの一歩」を踏み出せばボクセルアートの楽しい世界が広がっているのです!
テンプレートを使ったボクセルアバター制作をキッカケに、ボクセルアートの世界に足を踏み入れてみてくださいね!
次回は 【超かんたん初心者向け】テンプレートを使ったTheSandbox自作アバターの作り方!②アバター制作解説編 をお届けします!

それではまた次回お会いしましょう♪